
Et bonjour tout le monde ,
Alors aujourd'hui on migre l'ActionBar et on la remplace par la ToolBar en quelques lignes de code.
Bien sûr, vous serez compatible du level Gingerbread au level preview M.
Mise en place du style
Tout d'abord, il suffit de définir votre style dans le fichier res/values/styles.xml (ci dessous). Il hérite de Theme.AppCompat et affecte la valeur true à la balise windowNoTitle et false à la valeur windowActionBar, ce qui signifie je ne souhaite ni la barre de titre ni l'actionBar pour mon activité.
<resources>
<style name="AppBlankTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Main theme colors -->
<!-- your app branding color for the app bar -->
<item name="colorPrimary">@color/primary</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="colorPrimaryDark">@color/primary_dark</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="colorAccent">@color/accent</item>
</style>
<!--Both themes below are those accepted to make the ToolBar works-->
<!-- Base application theme. -->
<style name="AppTheme" parent="AppBlankTheme">
<!-- Customize your theme here. -->
<!-- Base application theme. -->
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="spinnerDropDownItemStyle">@style/mydropdown</item>
</style>
</resources>
J'ai défini aussi les couleurs de mon activité. Cela vient de la release Lollipop de la support Library qui (grace à Chris Banes) nous permet simplement de définir un jeu de couleur uni pour notre activité. Ces couleurs seront automatiquement utilisées par le Theme.AppCompat au niveau de votre application de manière à avoir une charte colorimétrique uniforme. Vous pouvez allez vous faire plaisir ici pour choisir vos couleurs et voir l'effet que cela produit: http://www.materialpalette.com/
Maintenant que nous avons défini notre style, appliquons le. Comme d'habitude cela s'effectue au niveau du fichier Manifest :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.android2ee.formation.lollipop.toolbar" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
Modification du Layout de l'activité
C'est ici que tout se joue (oui, tout, la survie de l'univers, l'existence de dieu, tout:) dans votre layout. L'actionBar n'est plus ajouté par défaut par le framework, c'est nous qui la positionnons dans notre layout. C'est un changement profond dans la philosophie de l'ActionBar, sommes nous suffisament mature pour la positionner où il se doit, en respect des nouvelles règles de Design ?
Pour les règles de design, c'est ici : http://www.google.com/design/spec/material-design/introduction.html et j'ajouterai, qu'en tant que développeur Android, il est de votre devoir d'aller y perdre une ou deux de vos soirées. Et puis le site est tellement bien fait, tellement riche que ce serait du gachis de ne pas l'utiliser.
Donc tout ça pour vous dire de mettre à jour votre layout comme suit:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:minHeight="?attr/actionBarSize"
android:background="#2196F3"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</android.support.v7.widget.Toolbar>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<ListView android:id="@+id/sampleList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:animateLayoutChanges="true"
android:drawSelectorOnTop="true"></ListView>
</LinearLayout>
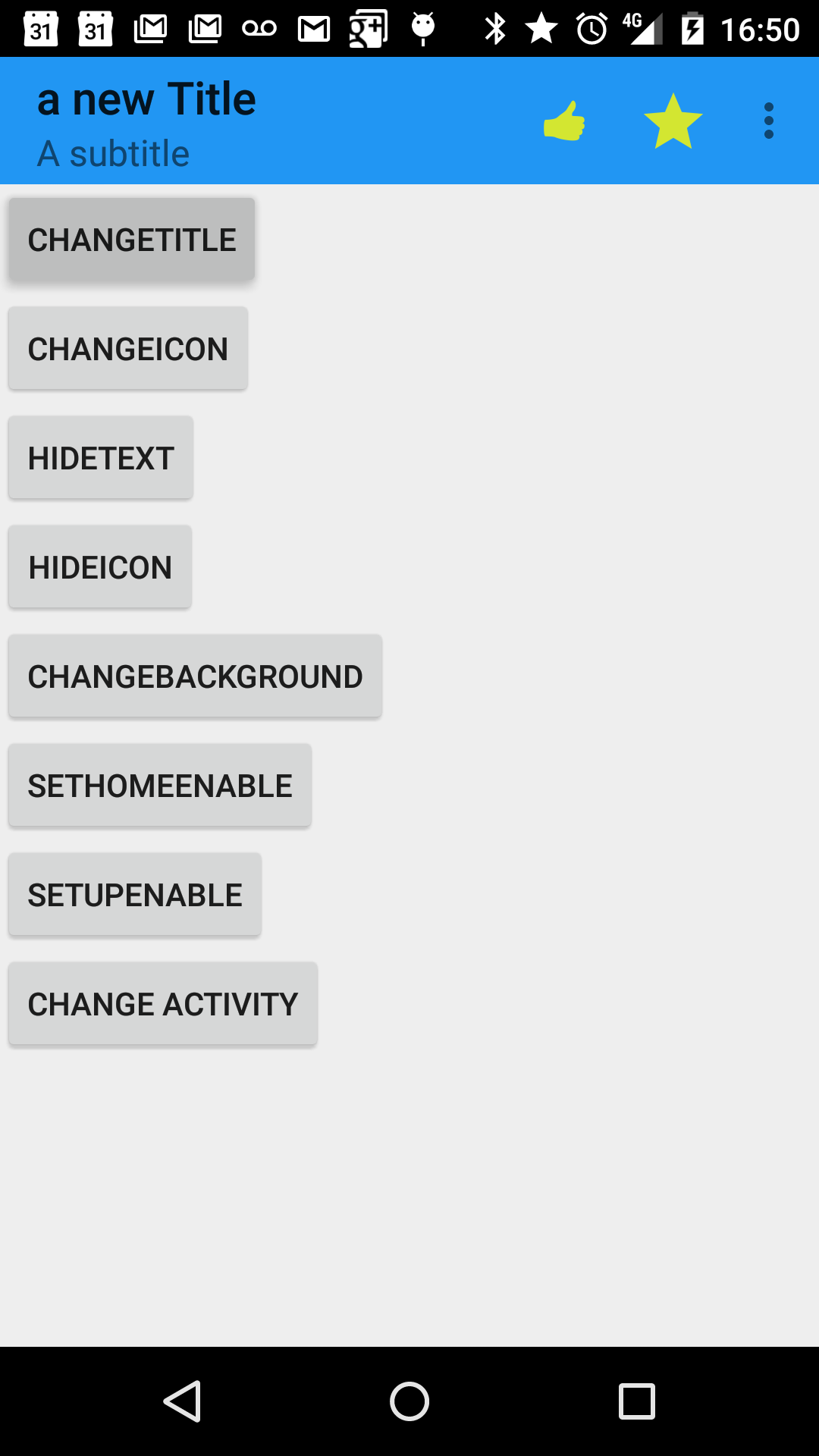
Alors, clairement, je vous montre le layout du tutorial, la chose importante ici est le linearLayout de premier niveau suivit directement par la ToolBar puis le contenu réel de votre activité.
La seule chose qui diffère d'un composant normal est le minHeight qui récupère la taille de l'ActionBar du thème habituel.
Mise à jour du fichier Java de l'activité (ou du fragment)
Et voilà, vous avez quasiment fini de migrer votre application, il ne vous reste que deux petites choses à faire :
- Votre activité hérite d'AppCompatActivity
- Définir la ToolBar comme étant l'actionBar de l'activité
Et cela s'effectue tout simplement :
public class MainActivityextends AppCompatActivity {
ListView sampleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
getSupportActionBar().setSubtitle("Using ToolBar");
Vérification de la version de la support library
Pour que votre code s'exécute proprement, vous devez utiliser la support library de niveau 22.2.0 :
compile 'com.android.support:appcompat-v7:22.2.0'
 |
|
 |
Rappel sur votre fichier Xml de menu
Depuis que vous utilisez l'appCompat (et avant cela la SherlockBar), vos fichiers de menu définnissent un nouveau name space pour être interprettable par la support library, sinon la baslie showAsAction est juste ignorée et vos icônes absents.
Il vous faut donc définir ce namespace et l'utiliser pour toutes les baslies qui n'appartiennent pas aux vieilles versions:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:actionbarcompat_mse="http://schemas.android.com/apk/res-auto" >
<item
android:id="@+id/action_one"
android:icon="@drawable/ic_action_one"
android:orderInCategory="0"
actionbarcompat_mse:showAsAction="always"
android:title="One"/>
<item
android:id="@+id/action_two"
android:icon="@drawable/ic_action_two"
android:orderInCategory="1"
actionbarcompat_mse:showAsAction="always"
android:title="Two"/>
<item
android:id="@+id/action_one_duplicate"
android:icon="@drawable/ic_action_one"
android:orderInCategory="0"
actionbarcompat_mse:showAsAction="always"
android:title="One2"/>
<item
android:id="@+id/action_two_duplicate"
android:icon="@drawable/ic_action_two"
android:orderInCategory="0"
actionbarcompat_mse:showAsAction="ifRoom"
android:title="Two2"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
actionbarcompat_mse:showAsAction="never"
android:title="@string/action_settings"/>
</menu>
Et voilà, vous savez tout.
Le tutorial ?
Bien sûr qu'il est fourni, il est sur GitHub, ici : https://github.com/MathiasSeguy-Android2EE/ToolBar4Github (et si vous souhaitez lui ajouter des étoiles à ce projet, je suis à fond, cela me fera plaisir, je l'avoue).
Et n'hésitez pas à l'utiliser, ce billet couvre 10% du tutorial que je vous donne. D'autres viendront pour vous expliquer comment modifier la ToolBar, mettre l'ActionView, le SearchWidget, tout ça tout ça et bien plus encore (la TabNavigation avec la DesignLibrary par exemple:).
Les prochaines formations Android d’Android2EE
Paris:
Et du 29 Juin au 3 Juillet 2015 à Paris, Formation complète.
Et pour le reste, je reviens en septembre, sur Paris, Toulouse, Lyon
En septembre, je vais aussi ouvrir de nouvelles formations. En particulier la formation "Ultimate Android" avec Architecture, Librairie, Lollipop et M preview" sur 5 jours... ahaha, j'ai trop hate :)
A bientôt.
Mathias Séguy
This email address is being protected from spambots. You need JavaScript enabled to view it.
Fondateur Android2EE
Formation – Expertise – Consulting Android.
Ebooks pour apprendre la programmation sous Android.
Suivez moi sur Twitter
Rejoignez mon réseau LinkedIn


